1. Layer Masks
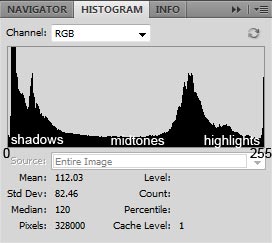
2. Levels
because Adjustment Layers are really just a combination of most image adjustments (brightness/contrast, levels, curves, color balance, exposure, etc.) with a layer mask. However, if after reading the Layer Masks tutorial you're still on the fence about using it (or if you didn't get the lesson that well), never fear - adjustment layers are intuitive and easy. This tutorial is applicable in both Photoshop and Elements.
Adjustment layers are a very popular trick in a photo editor's arsenal because 1. they allow selective adjustment of only a certain part of the image, and 2. they are nondestructive, which means they do not change an image permanently - they can be deleted, moved around, the layer mask can be edited, and even the adjustment you make can be edited. For example, if you suddenly decide that the Levels adjustment you made isn't quite right, you can simply redo the adjustment layer over and over as many times as you like and the image under the adjustment layer will be intact and unharmed.